Mon site WordPress ne s'affiche pas correctement, à l'aide ! Ce tutoriel vous guide pas à pas pour réparer un site WordPress qui ne s'affiche pas correctement. Découvrons les causes et surtout les solutions. Ce tutoriel est proposé par WASI, expert en création et refonte de site internet. Il s'adresse à tout public : développeur web, utilisateur avec ou sans aucune connaissance.
Table des matières
- 1 Mon site WordPress ne s'affiche pas correctement
- 2 Étapes pour diagnostiquer et résoudre les problèmes d'affichage
- 3 Solutions avancées et assistance professionnelle
- 4 Mon site WordPress ne s'affiche pas correctement sur mobile
- 5 Conclusion sur mon site WordPress ne s'affiche plus correctement
- 6 FAQ mon site WordPress a un rendu cassée
Mon site WordPress ne s'affiche pas correctement
Vous est-il déjà arrivé de vous retrouver devant votre site, le cœur battant d'excitation, prêt à présenter les pages de votre site au monde entier. .... Pour réaliser soudainement que quelque chose ne va pas ? L'écran blanc de la mort, ou des éléments déformés .... qui ne ressemblent en rien à vos pages web de développement peuvent transformer ce moment d'enthousiasme en frustration pure.
Comprendre les problèmes d'affichage
Quelque soit le système de gestion de contenu (CMS tels que Joomla, Prestashop, Drupal, .. ) ou framework, les différents types d'erreurs d'affichage :
- Écran blanc de la mort,
- Images qui ne se chargent pas,
- Sur votre contenu : pages HTML ou mise en page et style CSS brisé,

A noter, il est assez important d'agir rapidement lorsque le site WordPress est cassé. En effet, un affichage cassé de votre site internet sur un navigateur web (Google Chrome, Safari, Firefox, ..) fait fuir l'internaute. D'autre part il fait fuir aussi google. Cela peut entrainer un mauvais référencement, un déclassement. Mais pas de panique, nous allons voir pas à pas comment la résolution de l'affichage sous WordPress.
Si les problèmes d'apparence WordPress persistent, n'hésitez pas à me contacter pour une demande d'aide sur votre site WordPress ne s'affiche pas correctement.
Sans plus tarder, les solutions et étapes pour rétablir l'affichage optimal de votre site web.
Étapes pour diagnostiquer et résoudre les problèmes d'affichage
Les solutions pour corriger l'erreur "Mon site WordPress ne s'affiche pas correctement"
Pas de panique, cela ce corrige. Le site s'affichait correctement, et tout d'un coup le rendu est cassé. Quelles sont les dysfonctionnements, et surtout comment les corriger ? Avec minutie cela se résout assez bien et assez facilement. Voici la méthode étape par étape pour réparer l'affichage sous WordPress :
Videz tous les caches pour réparer l'affichage WordPress
Videz le cache de votre navigateur
Tout d'abord, on va vider le cache de votre navigateur web. Sur Safari, Chrome, Firefox ou Microsoft Edge. Cela va permettre d'effacer les données stockées dans votre navigateur web. En effet, ces données de navigation peuvent être corrompues et doivent être regénérées. Pour cela :
- trouvez l'option pour vider le cache,
- supprimez les cookies, les images, et autres données sauf les mots de passe et l'historique de navigation,
- ensuite, fermez et rouvrez votre navigateur,
- puis rechargez la page.
Cette simple manipulation résout environ 60% des problèmes d'affichage WordPress. Les fichiers et dossiers de votre site internet doivent maintenant se charger à nouveau correctement.
Videz le cache de votre site internet
Votre site est il toujours cassé ? Dans la mesure où on a installé un plugin de cache sur son site internet pour l'accélérer, il faut penser à vider aussi le cache du site WordPress. Voici des exemples de plugin de cache : WP Rocket, WP Super Cache, W3 total cache.
Vérifiez si il y a une panne serveur
Troisièmement, dans le cas où cela n'est pas résolu il faut vérifier coté serveur. En effet, cela arrive aujourd'hui rarement, mais il peut s'agir d'une panne serveur. Il vous faut vous connecter à votre hébergement web. Ensuite vérifiez si votre hébergement est en panne ou fonctionnel.
Vérifiez le site internet pour comprendre les problèmes d'affichage WordPress
Installez un environnement de test
Si malheureusement cette méthode ne suffit pas, il va falloir installer un serveur de test. Voici comment procéder pour installer un serveur de test :
- vous dupliquez tout votre environnement web avec Filezilla FTP. C'est à dire les fichiers, dossiers. Ainsi que base de données avec PHPMyadmin,
- une fois que cela est fait, vous modifiez l'URL dans votre environnement de test pour accéder au site en développement,
- voilà, votre environnement de test est prêt. Passez, aux étapes suivantes : tests du template et des extensions.
Testez un autre thème pour éliminer des thèmes défectueux ou incompatibles
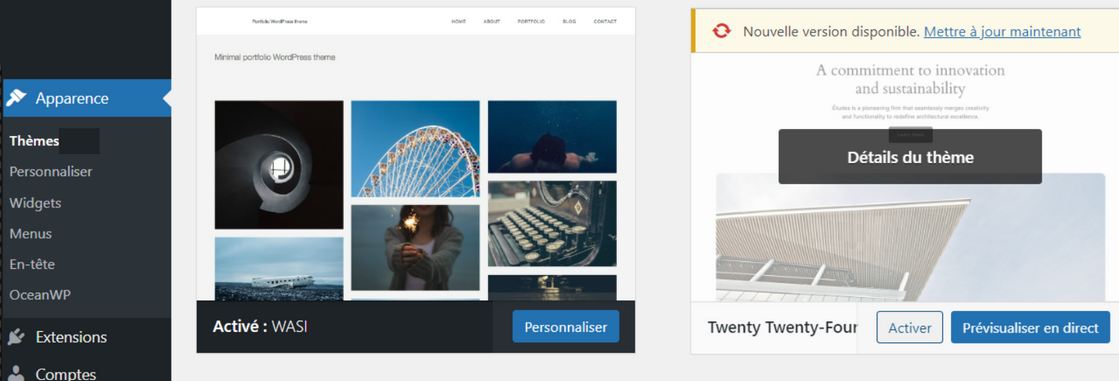
Ensuite, vous vous connectez à l'admin (WordPress Dashboard). Puis vous allez commencer par activer un template standard (twenty twenty four par exemple). Vous vérifiez si le bug existe toujours. Si il a disparu, le soucis vient du thème. Il convient donc de corriger le thème défectueux ou incompatible ou de le changer. En effet cela signifie que le thème est incompatible ou mal codé. Il peut être incompatible avec votre navigateur.

Désactivez les extensions une à une pour vérifier les plugins défectueux ou incompatibles
Dans l’hypothèse où le rendu est encore cassé, on continue. Maintenant on va identifier le ou les plugins problématiques :
- vous devez désactiver toutes les extensions une à une,
- bien entendu à chaque fois vous vérifiez cela est résolu,
- au fur et à mesure, vous allez forcément trouver l'extension qui buggue,
- il vous suffira alors de la désactiver sur le site en production,
- puis de la remplacer par un autre plugin offrant les mêmes fonctionnalités.
En réalité cela veut dire que le plugin est défectueux ou en conflit avec un autre plugin.
Solutions avancées et assistance professionnelle
Demandez de l'aide auprès d'un professionnel WordPress si le site WordPress est cassé
Votre site internet est cassé ? Vous rencontrez des bugs d'affichage WordPress ? Ne vous inquiétez pas, je peux résoudre les bugs d'affichage sur WordPress. Que vous soyez confronté à l'écran blanc de la mort, à des images qui refusent de charger ou à un désordre général sur votre site : je peux faire un diagnostic et apporter les réponses dont vous avez besoin.
Faites appel à un professionnel WordPress
Mon site WordPress ne s'affiche pas correctement sur mobile
Comment corriger l'erreur "mon site WordPress ne s'affiche pas correctement sur mobile" ?
L'expérience de voir votre site avec un rendu incorrect peut être stressante et décourageante. Non seulement cela fait fuir les visiteurs potentiels. Mais cela peut également avoir un impact négatif sur votre classement dans les moteurs de recherche. Reléguant votre site aux tréfonds de l'Internet.
Si votre site internet WordPress ne s'affiche pas correctement sur mobile, il y a de fortes chances que votre template ne soit pas responsive (on parle d'ailleurs de Responsive design). En premier lieu, vous devez vérifier les paramètres techniques de votre thème sur la page fournisseur.
Outre les étapes déjà citées pour résoudre un site WordPress cassé (vider le cache, désactiver les plugins, restaurer une sauvegarde, etc.), il faudra aussi vérifier :
- un bug de configuration DNS, ou des pannes serveur,
- un bug de la base de données, sait on jamais,
- le code PHP en activant le mode de débogage en cas d'erreur avec le code PHP,
- les logs classiques d'erreurs : debug log, error.log, et les fichiers endommagés,
- les configurations wp-config.php et .maintenance,
- les limites de mémoire PHP : WP Memory Limit, PHP Memory Limit.
Une fois que cela est fait, dans le cas où cela ne vient pas du thème, alors vous devez installer un environnement de test. Sur cet environnement de test vous allez vérifiez les plugins et paramétrages de plugin. En effet, cela peut provenir par exemple d'une option d'optimisation sur mobile (extension Jetpack par exemple). Ou encore d'une incompatibilité entre plusieurs plugins. Cela devrait suffire à résoudre les incidents.
Conclusion sur mon site WordPress ne s'affiche plus correctement
Comment détecter les problèmes d'affichages WordPress et les résoudre ?
D’une façon générale, un site internet avec une apparence bizarre c'est mauvais pour l'expérience utilisateur. Ne laissez pas les obstacles techniques vous arrêter sur votre chemin vers le succès en ligne !. Ainsi, en identifiant les causes grâce à ce guide, pas à pas, vous trouverez rapidement comment rétablir l'affichage de votre site.
En résumé, il peut s'agir d'une erreur de :
- Thème incompatible ou mal codé,
- Plugins défectueux, en conflit ou incompatibles,
- Compatibilité avec le navigateur,
- Soucis de mise à jour du template ou des plugins,
- Configuration DNS,
- Cache du site ou du navigateur,
- Erreur de base de données.
Pour finir, n'oubliez pas de maintenir votre site à jour. Cela consiste à mettre à jour régulièrement le thème, les plugins et paramètres de configuration pour éviter de futurs bugs.
FAQ mon site WordPress a un rendu cassée
Diagnostic pour identifier les solutions techniques sur WordPress
Par exemple, vérifiez si le serveur est en panne. Ou encore s'il y a des soucis de connectivité sur le site internet. En général la solution pour votre site WordPress concernèrent ces actions :
- diagnostiquer les erreurs : écran blanc de la mort, erreurs PHP, panne serveur, contenus ou fichiers endommagés.
- tester la compatibilité : thèmes défectueux, plugins incompatibles, mise à jour échouée.
- vérifier les ressources système : limite de mémoire épuisée, utilisation excessive de mémoire, surcharge du serveur.
Dépannage résolution urgente d'affichage
Ensuite, on passe au dépannage, comme par exemple ajuster les paramètres (serveur et site internet) pour résoudre cela. En réalité voici quelques étapes :
- les étapes de débogage : activer le mode de débogage, vérifier les journaux d'erreurs, désactiver les mises à jour automatiques,
- les actions correctives : vider le cache, désactiver les plugins, changer de webdesign, augmenter la limite de mémoire PHP,
- les procédures de sauvegarde : sauvegarder le site, restaurer à partir de sauvegarde, créer un environnement de test.
Maintenance, optimisation et prévention de site web
Comme par exemple rechercher des mises à jour ou des corrections auprès des développeurs. En détail cela consiste à :
- en premier lieu, on met en place des pratiques de sauvegarde : sauvegardes régulières, automatisation des sauvegardes, restauration des versions précédentes,
- ensuite on s'attaque à la sécurité et mise à jour : maintenir les plugins et design à jour, utiliser des sources fiables, tester sur un site de staging,
- en dernier lieu, on travaille sur l'optimisation et la surveillance : surveiller les fichiers problématiques, limiter l'accès aux modifications, scanner régulièrement le site.
